التحويل من Next.js إلى Astro
الهندسةإذا كنت مشاركًا بصورة كبيرة في مجتمع React، فقد تكون على علم بإطار عمل يُستخدَم لبناء تطبيقات ويب ثابتة ومن جانب الخادم. إنها يوفر مزايا عديدة، مثل تحويل تطبيق JavaScript React من جانب العميل إلى تطبيق على مستوى الخادم يبني HTML/المحتوى للمستخدم. بعبارة أخرى، يتم إرسال التعليمات البرمجية الجاهزة للاستخدام، ما يلغي حاجة المستخدم إلى تنفيذ التعليمات البرمجية على مستوى العميل لبناء البيانات أو بنية HTML.

نظرة أولية على إطار عمل آخر؟
في البداية، وبينما كنت أستكشف هذا المشروع بعد رحلتي عبر عالم أدوات JavaScript المتسارع، لفت Astro انتباهي بأنه مشابه جدًا لـ Next.js من حيث توفيره لتوليد المواقع الثابتة (SSG). هذه ميزة كبيرة لأنها تؤدي إلى تحسين الأداء والمزيد. ومع ذلك، يكمن الفرق الرئيسي بين الاثنين في أن Astro لا يهتم باللغة التي تستخدمها. بدلًا من ذلك، هو أداة تركز فقط على بناء كل HTML التي يمكن توليدها على الخادم خلال خطوة البناء. ونتيجةً لذلك، يتم التخلص من أي JavaScript غير مُستخدَم على HTML التي تم تنفيذها على الخادم.
ألا تفعل Next.js ذلك أيضًا؟
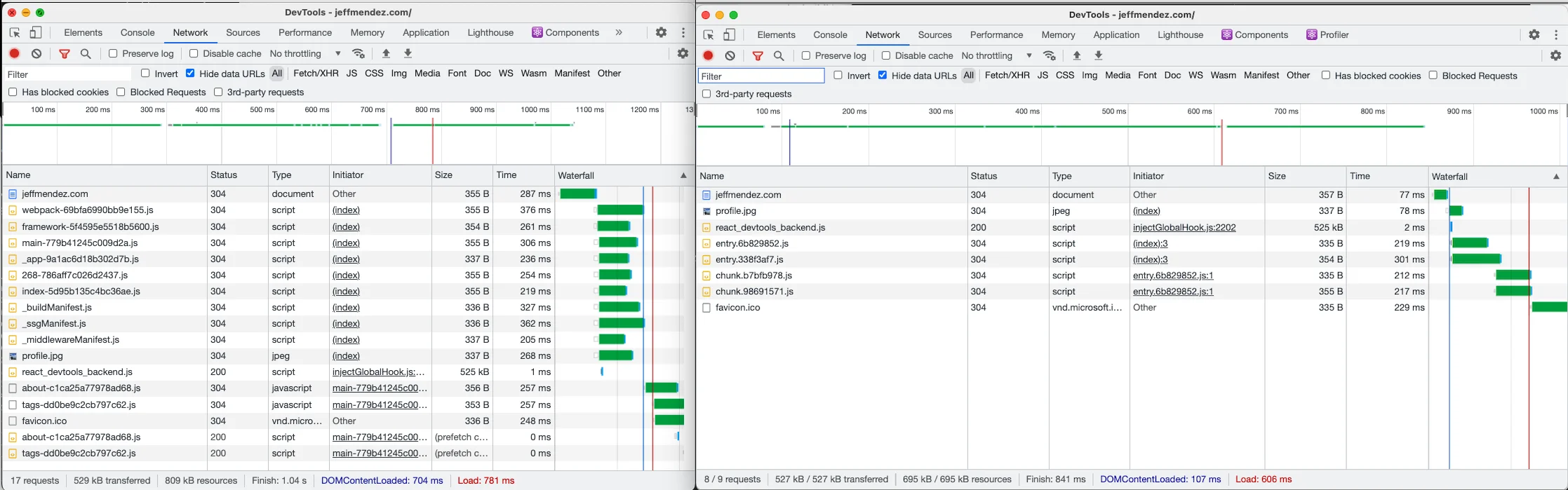
حسنًا، نعم ولا. يتعامل Next.js مع هذا، لكن على حساب JavaScript إضافي وحزم يتم تشغيلها على الصفحة. تغذي هذه الحزم المحتوى من الخادم، ما يسمح له بأن يظل تفاعليًا مع JavaScript المطلوب من جانب العميل (مثل الحركات والأحداث). تُرسل الصفحة تعليمات برمجية إضافية لتفعيل هذه الوظيفة، بغض النظر عن التفاعلية، ما يجعل الحمولة أكبر. بالمقارنة، مع Astro، يتم فقط شحن JavaScript الضروري لجعل الصفحة تفاعلية، والتعليمات البرمجية لتشغيل التطبيق، دون ارتباط بمكتبة أو لغة معيَّنة. أما في موقع إلكتروني أساسي من صفحة واحدة، فيستغرق Next.js حوالي 704 مللي ثانية للتحميل، في حين يستغرق Astro 107 مللي ثانية فقط.


إلى المستقبل!
نحن متحمسون جدًا لـ Astro ونتطلَّع إلى نقل بعض محتوانا إليه. تابعونا بينما ننشر المزيد من المحتوى بشأن الأداة الجديدة التي يمكن أن تساعد المطورين في الحفاظ على إنتاجيتهم وكذا إرسال حزمٍ صغيرة. يمكن العثور على ترحيل البيانات النموذجية من هنا لإعطاء فكرة عن الجهد الذي قد يتطلَّبه نقل صفحة بسيطة. استغرق الأمر حوالي 20 دقيقة من القراءة الأولية للوثائق لنقل التطبيق بأكمله. يمكن سحب الموقع الإلكتروني لتحويل Next.js إلى Astro لاستخدامه مع توفير إعداد TypeScript.
المنشور ذو الصلة
الثقة في الحفاظ على الشمولية
ابدأ من خلال A11yWatch الآن للحصول على أدوات سريعة بأسعار معقولة للوصول المؤتمت إلة الويب.
