Next.js से Astro में रूपांतरण
इंजीनियरीअगर आप React समुदाय में गहराई से शामिल हैं, तो आप एक ऐसे फ़्रेमवर्क से जुड़े होंगे जो स्टैटिक और सर्वर-साइड वेब ऍप्लिकेशन बनाने के लिए उपयोग किया जाता है। यह कुछ लाभ प्रदान करता है, जैसे जेएसएक्स रीएक्ट क्लाइंट-साइड ऍप्लिकेशन को एक सर्वर-स्तरीय ऍप्लिकेशन में परिवर्तित करना, जो उपयोगकर्ता के लिए HTML/सामग्री बनाता है। अन्य शब्दों में, कोड शिप हो जाता है और उपयोग के लिए तैयार होता है, जिससे डेटा या HTML संरचना का निर्माण या संचय उपयोगकर्ता के द्वारा क्लाइंट-साइड कोड को नहीं चलाने की आवश्यकता होती है।

पहली नज़र में एक और फ्रेमवर्क?
शुरुआत में, जब जेएस टूल की तेज़ दौड़ से गुज़रने के बाद मैं इस प्रोजेक्ट का अन्वेषण करते हुए, Astro Next.js से बहुत समान लग रहा था स्टैटिक साइट जनरेशन (SSG) प्रदान करने के विषय में। यह एक बड़ी जीत है, क्योंकि इससे प्रदर्शन और अधिक बेहतर होता है। हालांकि, दोनों में मुख्य अंतर यह है कि Astro आपके द्वारा उपयोग की गई भाषा से उत्पन्न होना नहीं होता है। इसके स्थान पर, यह बिल्ड स्टेप के दौरान सर्वर पर उत्पन्न किए जाने वाले सभी HTML बनाने पर ध्यान केंद्रित एक टूल है। नतीजतन, सर्वर पर निष्प्रयोग किए जाने वाले जेएस कोड को वास्तविक में हटा दिया जाता है और उपयोग्कर्ता को एक्सेक्यूट करने की आवश्यकता नहीं होती है।
क्या Next.js भी यही करता है?
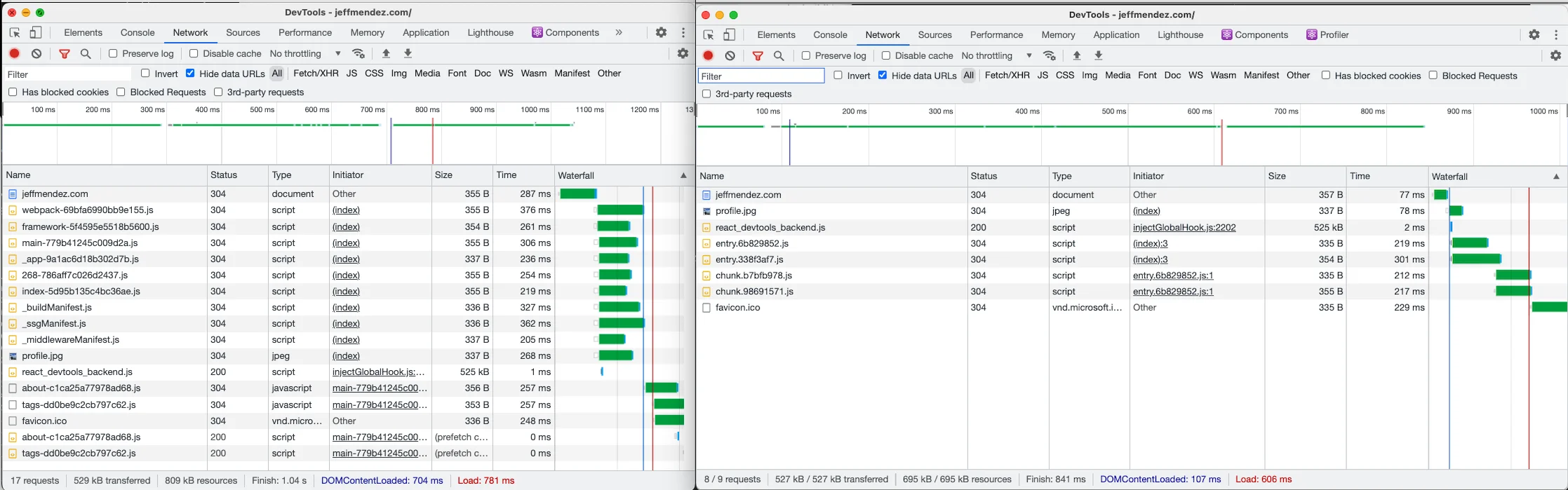
हां और नहीं। Next.js में यह होता है, लेकिन पेज पर एक्सीक्यूट होनेवाले अतिरिक्त जेएस और बंडलों के कारण। ये सभी सामग्री को सर्वर से हाइड्रेट करते हैं, जो इसे क्लाइंट-साइड-आवश्यक जेएस (जैसे संचार और घटनाओं के लिए) के साथ अंतर्क्रिय रखता है। पृष्ठ इस फ़ंक्शनैलिटी को सक्षम करने के लिए एक्स्ट्रा कोड के साथ ही शिप होता है, निर्वाचित इंटरैक्टिविटी से अन्याय करते हुए, जिससे सभी पेलोड अधिक बड़ा होता है। तुलना में, Astro केवल वहींजेएस चीजें करता है जो वास्तव में आवश्यक होती हैं और केवल संचार और घटनाओं जैसी चीजों के लिए जेएस का उपयोग करता है। एक साधारण स्टैटिक साइट जब Astro में बनाई जाती है, तो उसमें से केवल 1% तक जेएस सुरक्षित रहता है जो चाहिए होता है ताकि पृष्ठ वाकई द्विस्तरीय हो सके। बैंडविड्थ का उपयोग करने से पुराने टेम्पलेट याइतिहास को लोड करने की अपेक्षा Astro का उपयोग करने से पृष्ठ के 1% या कम तक आकार कम हो जाता है। एक बुनियादी SPA वेबसाइट में, Next.js के आसपास 704 मिलीसेकंड लोड होता है, जबकि Astro केवल 107 मिलीसेकंड लेता है।


भविष्य में!
हम Astro के लंग का आनंद ले रहे हैं जब हम अपनी नई वेबसाइट की निर्माण की रूपरेखा को तैयार कर रहे होते हैं। जो भी हम फॉल्लोअर करते हैं, यह सुनिश्चित है कि अपनी वेबसाइट को सामान्य विशिष्टताओं से एक प्रतिक्रियाशील और वास्तविक अनुभव के साथ अतिरिक्त लेकर आएँगे। अगर आप इस वेबसाइट को पसंद करते हैं, तो हम निश्चित रूप से अपनी अगली वेबसाइट का निर्माण भी Astro में करेंगे। अगले बार तक, शुभकामनाएं!
संबंधित पोस्ट
आत्मविश्वास के साथ समावेशी रहें
उचित और त्वरित स्वचालित वेब उपलब्धता उपकरणों के लिए A11yWatch के साथ अब शुरू करें।
