Преобразование из Next.js в Astro
Инженерное делоЕсли вы активно участвуете в сообществе React, то возможно, знаете про использование фреймворком для построения статических и серверных веб-приложений. Это предлагает несколько преимуществ, включая трансформацию JavaScript React-клиентского приложения в приложение на стороне сервера, которое строит HTML / контент для пользователя. Другими словами, код отправляется и готов к использованию, исключая необходимость выполнения клиентского кода для построения данных или HTML-структуры.

На первый взгляд, еще один фреймворк?
Изначально, изучая этот проект после моего путешествия в быстрый мир инструментов JavaScript, Astro выглядел очень похожим на Next.js в терминах предоставления статической генерации сайта (SSG). Это огромная победа, потому что это приводит к лучшей производительности и многому другому. Однако, основное различие между ними состоит в том, что Astro не заботится о языке, который вы используете. Это инструмент, который сосредоточен только на построении всего HTML, которое может быть сгенерировано на сервере во время процесса сборки. Следовательно, весь неиспользуемый JavaScript на HTML, выполняемый на сервере, удаляется.
Не так ли делает и Next.js?
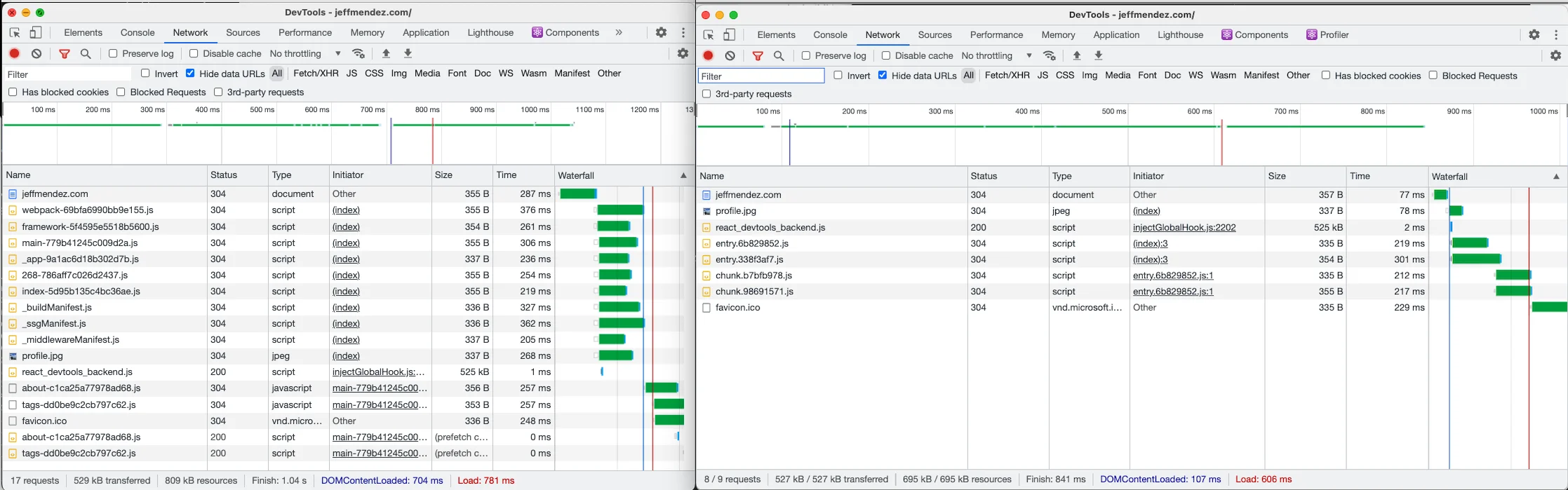
Ну, да и нет. Next.js обрабатывает это, но за счет дополнительного JavaScript и пакетов, которые запускаются на странице. Они гидратируют контент с сервера, позволяя ему оставаться интерактивным с необходимым клиентским JavaScript (как анимация и события). Страница отправляется с дополнительным кодом, который позволяет этой функциональности работать, независимо от интерактивности, что делает полезную нагрузку более тяжелой. В сравнении с Astro, отправляется только необходимый JavaScript для интерактивности страницы и запуска приложения кода, без ограничений для конкретной библиотеки или языка. На сайте SPA базового уровня, Next.js занимает около 704 мс на загрузку, тогда как Astro занимает всего 107 мс.


В будущее!
Мы очень взволнованы возможностями Astro и с нетерпением ждем того, чтобы переместить наш контент. Следите за нами, мы опубликуем еще больше контента об этом новом инструменте, который может помочь разработчикам сохранить свою производительность при доставке небольших пакетов. Миграция примера занимает около 20 минут, начиная с первоначального ознакомления с документацией и заканчивая перемещением всего приложения. Можно извлечь тут настройки TypeScript для переноса из Next.js в Astro.
Связанные сообщения
Оставайтесь включительными с уверенностью
Начните сейчас с A11yWatch для автоматизированных, эффективных и доступных инструментов для веб-доступности.
