Next.js から Astro への変換
エンジニアリングReact コミュニティに強く関わっている場合、静的でサーバーサイドのウェブアプリケーションを構築するために使用されるフレームワークがあることを知っているかもしれません。これは、JavaScript の React クライアントサイドアプリケーションをサーバーレベルのアプリケーションに変換して、ユーザーのために HTML/コンテンツを構築するなど、いくつかの利点があります。つまり、コードが出荷され、データまたは HTML 構造を構築するために、ユーザーがクライアントサイドコードを実行する必要はなくなります。

まずはフレームワークから
JavaScript ツールの見知らぬ世界を旅した後、Astro は静的サイトの生成 (SSG) を提供する意味で、 Next.js と非常に似ていることがわかりました。これは、パフォーマンスが向上し、他にも多くの利点があるためです。ただし、両者の主な違いは、Astro が使用する言語に関心を持たず、ビルドステップ中にサーバーで生成できるすべての HTML を構築するためのツールであることです。その結果、サーバー上で実行された HTML の未使用の JavaScript は削除されます。
Next.js も同様に可能ですか?
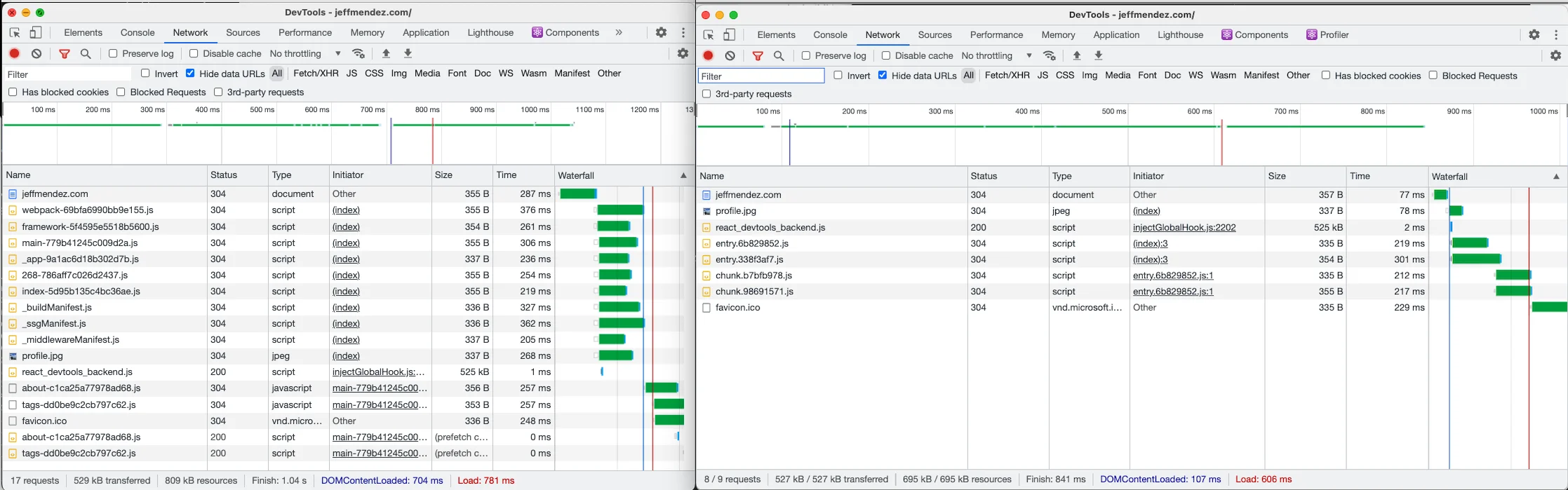
まあ、はいと言えば Yes ですが、その場合、ページで実行される余分な JavaScript とバンドルを含める必要があります。これらがサーバーからコンテンツを調達し、アニメーションやイベントなどのクライアントサイドに必要な JavaScript と相互作用可能にします。ページには、相互作用に関係なく機能を可能にする余分なコードが含まれており、ペイロードが大きくなります。対照的に、Astro では、特定のライブラリや言語に制約を受けることなく、ページを相互作用可能にするために必要な JavaScript とアプリを起動するためのコードが必要です。基本的な SPA ウェブサイトでは、Next.js は約 704ms かかり、Astro はわずか 107ms でロードされます。</0>


未来に向けて!
私たちは Astro にとても興奮しており、いくつかのコンテンツを Astro に移行することを楽しみにしています。開発者が生産性を保ち、小さなバンドルを出荷できる新しいツールに関する別のコンテンツを投稿するので、乞うご期待ください。シンプルなページを移動するために必要な作業量を把握するために、こちらの例示を移行しました。ドキュメントを最初に読むからアプリケーション全体を移行するまでに約 20 分かかりました。Next.js から Astro への移行に関するウェブサイトの TypeScript 設定の提供も取得できます。
関連記事
自信を持って包括的でいましょう
手頃で高速な自動化されたWebアクセシビリティツールに関する詳細は、A11yWatchで今すぐ始めてください。
