Konvertierung von Next.js zu Astro
IngenieurwesenWenn Sie stark in die React-Community eingebunden sind, kennen Sie vielleicht ein Framework zur Erstellung statischer und serverseitiger Webanwendungen. Es bietet mehrere Vorteile, wie die Umwandlung einer JavaScript React-Clientanwendung in eine serverseitige Anwendung, die den HTML-Inhalt für den Benutzer erstellt. Mit anderen Worten, der Code wird verschickt und ist einsatzbereit, ohne dass der Benutzer Code auf der Client-Seite ausführen muss, um die Daten- oder HTML-Struktur zu konstruieren.

Auf den ersten Blick ein weiteres Framework?
Zu Beginn, während der Erkundung dieses Projekts nach meiner Reise durch die schnelle Welt der JavaScript-Tools, fiel Astro auf, da es sehr ähnlich wie Next.js ist und statische Sitegenerierung (SSG) bietet. Dies ist ein großer Vorteil, da es die Leistung verbessert und mehr bietet. Der Hauptunterschied zwischen den beiden besteht jedoch darin, dass sich Astro nicht um die von Ihnen verwendete Sprache kümmert. Stattdessen ist es ein Tool, das sich ausschließlich auf den Aufbau des gesamten HTML konzentriert, das auf dem Server während des Build-Schritts generiert werden kann. Dadurch wird nicht genutztes JavaScript auf dem HTML, das auf dem Server ausgeführt wurde, entfernt.
Macht Next.js das nicht auch?
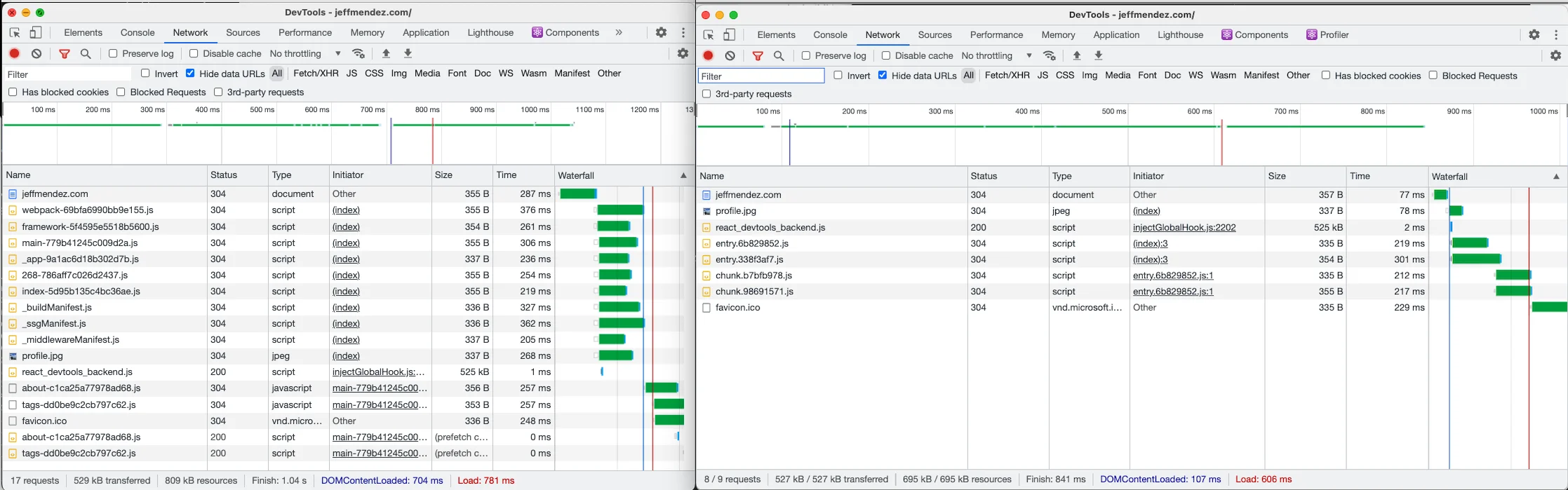
Nun ja und nein. Next.js erledigt dies, aber mit zusätzlichem JavaScript und Bündeln, die auf der Seite ausgeführt werden. Diese befeuchten den Inhalt vom Server und ermöglichen es ihm, mit JavaScript auf der Client-Seite (wie Animationen und Ereignisse) interaktiv zu bleiben. Die Seite wird mit zusätzlichem Code verschickt, der diese Funktionalität ermöglicht, unabhängig von der Interaktivität, was die Nutzlast vergrößert. Im Vergleich dazu wird bei Astro nur das erforderliche JavaScript verschickt, um die Seite interaktiv zu gestalten, und der Code zum Starten der Anwendung, ohne Anbindung an eine bestimmte Bibliothek oder Sprache. Bei einer einfachen SPA-Website benötigt Next.js etwa 704ms zum Laden, während Astro nur 107ms benötigt.


In die Zukunft!
Wir sind sehr begeistert von Astro und freuen uns darauf, einige unserer Inhalte umzuziehen. Bleiben Sie dran, während wir mehr Inhalt über dieses neue Tool veröffentlichen, das Entwicklern helfen kann, ihre Produktivität zu steigern und kleine Pakete zu versenden. Eine Migrationsanleitung für ein Beispielprojekt finden Sie hier, um eine Vorstellung davon zu bekommen, welcher Aufwand erforderlich ist, um eine einfache Seite zu bewegen. Es dauerte ungefähr 20 Minuten von der Erstlektüre der Dokumentation bis zur vollständigen Migration der Anwendung. Die Webseite zur Konvertierung von Next.js zu Astro kann heruntergeladen werden, um eine TypeScript-Setup zu verwenden.
Verwandte Beiträge
Bleiben Sie inklusiv mit Vertrauen
Beginnen Sie jetzt mit A11yWatch, um schnelles und erschwingliches automatisches Web-Accessibility-Testen und -Überwachen zu erhalten.
