从 Next.js 转换为 Astro
工程如果您深度参与 React 社区,那么您可能知道一种用于构建静态和服务器端 Web 应用的框架。它提供了几个优点,例如将 JavaScript React 客户端应用转换为构建用户的 HTML / 内容的服务器端应用。换句话说,代码已经发送并准备好使用,无需用户执行客户端代码来构建数据或 HTML 结构。

乍一看,又一个框架?
最初,在经历了 JavaScript 工具的快速世界之后,我对 Astro 的初探似乎非常类似于 Next.js,特别是在提供静态站点生成的方面(SSG)。这是一个巨大的胜利,因为这意味着更好的性能等等。然而,两者之间的主要区别在于 Astro 不关心您使用的语言。它是一个专注于在构建过程中在服务器上生成的整个 HTML 的工具。因此,在服务器上运行的不使用 JavaScript 的 HTML 中的所有未使用的 JavaScript 均会被删除。
Next.js 不也是这样吗?
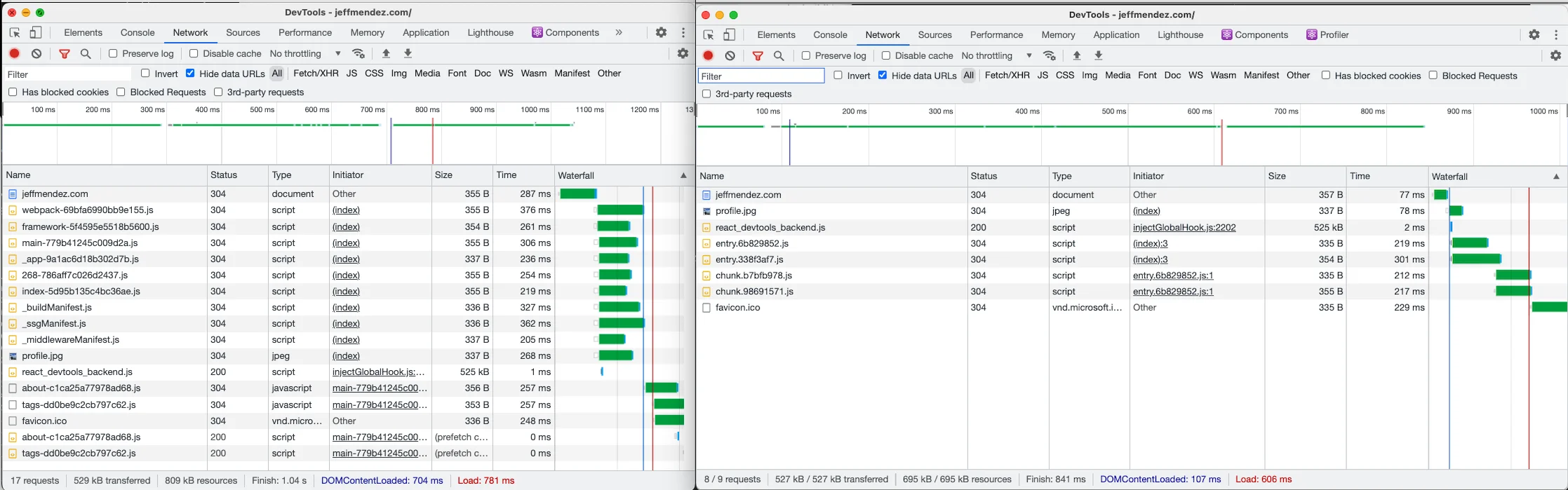
嗯,是和不是。Next.js 处理此事,但代价是页面上运行的额外 JavaScript 和包。它们从服务器中水化内容,使其能够与所需的客户端 JavaScript(如动画和事件)保持交互。无论互动性如何,页面都通过附加的代码发送以支持该功能,这使有效载荷更重。相比之下,Astro 只发送用于使页面交互的必要 JavaScript 和应用程序启动代码,没有特定库或语言的限制。在基本 SPA 网站上,Next.js 大约需要704 毫秒才能加载,而 Astro 只需要 107 毫秒。


朝着未来前进!
我们对 Astro 感到非常兴奋,并期待转移我们的一些内容。请继续关注,因为我们将发布关于这个新工具的更多内容,这些内容可以帮助开发人员保持生产力,同时使用小批量发送。 示例迁移 可以找到这里,以了解将简单页面移动所需的工作量。从最初阅读文档到移动整个应用程序,需要约 20 分钟。还可以提取 Next.js 到 Astro 的设置 以进行 TypeScript 配置。
相关邮件
以自信保持包容
现在开始使用A11yWatch,了解自动化、高效和可访问的Web可访问性工具。
