Converting to Astro from Next.js
EngenhariaIf you are heavily involved in the React community, you might be aware of a framework used to build static and server-side web applications. It offers several benefits, like transforming a JavaScript React client-side application into a server-level application that builds the HTML/content for the user. In other words, the code is shipped and ready to use, eliminating the need for the user to execute client-side code to construct the data or HTML structure.

First glance another framework?
Initially, while exploring this project after my journey through the fast-paced world of JavaScript tools, Astro stood out as being very similar to Next.js in terms of providing static site generation (SSG). This is a huge win, as it leads to improved performance and more. However, the main difference between the two is that Astro does not concern itself with the language you use. Instead, it is a tool that solely focuses on building all the HTML that can be generated on the server during the build step. As a result, any unused JavaScript on the HTML that was executed on the server is eliminated.
Doesn't Next.js do this too?
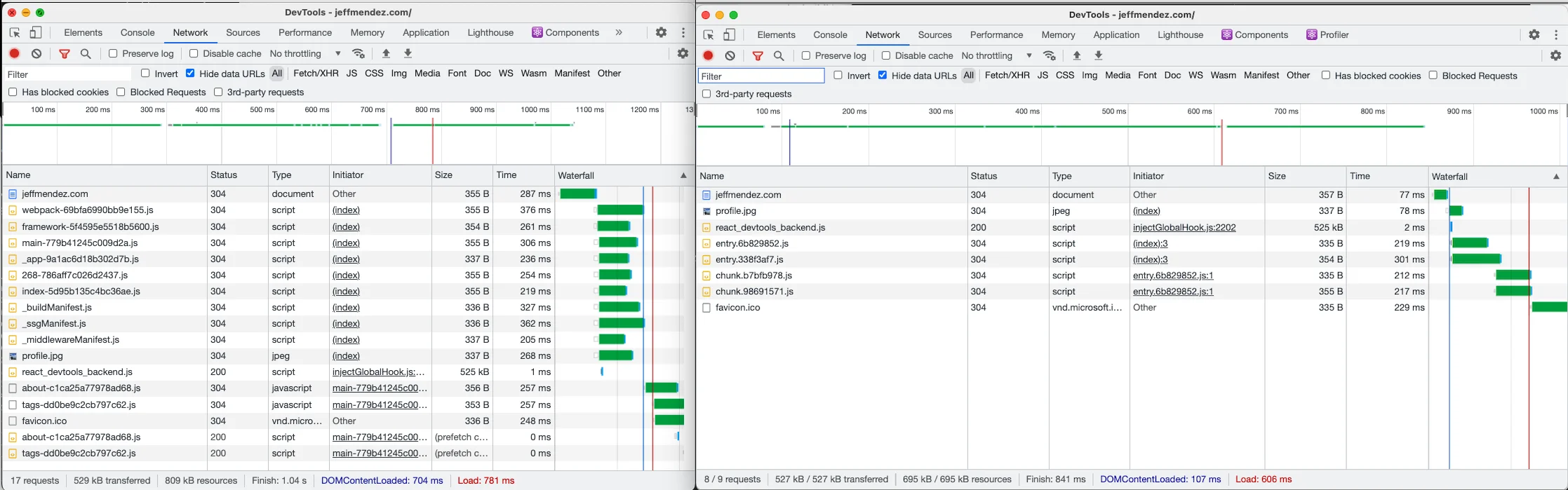
Well, yes and no. Next.js handles this, but at the cost of extra JavaScript and bundles that execute on the page. These hydrate the content from the server, allowing it to remain interactive with client-side-required JavaScript (like animations and events). The page ships with extra code that enables this functionality, regardless of interactivity, making the payload larger. In comparison, with Astro, only the required JavaScript necessary for making the page interactive and the code to launch the app is shipped, without ties to a particular library or language. In a basic SPA website, Next.js takes around 704ms to load, whereas Astro only takes 107ms.


Into the future!
We are very excited for Astro and looking forward to moving some of our content over. Stay tuned as we post more content about the new tool that can help developers keep their productivity and also ship small bundles. A migration of the example can be found here to give an idea on the effort it would take to move a simple page. It took around 20 mins from initially reading the docs to moving the entire application over. The website of the Next.js to Astro conversion can be pulled from to use providing a typescript setup.
Postagens relacionadas
Mantenha-se inclusivo com confiança
Comece agora com a A11yWatch pela acessibilidade web automatizada, eficiente e acessível.
