Convertirse a Astro desde Next.js
IngenieríaSi estás altamente involucrado en la comunidad de React, podrías conocer un framework utilizado para construir aplicaciones web estáticas y de servidor en el lado del cliente. Ofrece varios beneficios, como transformar una aplicación JavaScript React de lado del cliente en una aplicación en el lado del servidor que construye el contenido/HTML para el usuario. En otras palabras, el código está listo y preparado para usar, eliminando la necesidad de que el usuario ejecute código en el lado del cliente para construir la estructura de los datos o HTML.

¿A primera vista, otro framework?
Inicialmente, mientras exploraba este proyecto después de mi viaje por el mundo acelerado de las herramientas de JavaScript, Astro parecía muy similar a Next.js en términos de proporcionar generación de sitios estáticos (SSG). Esto es una gran ventaja, ya que mejora el rendimiento y más. Sin embargo, la principal diferencia entre los dos es que Astro no se preocupa por el lenguaje que utilizas. En cambio, es una herramienta que se centra únicamente en construir todo el contenido HTML que se puede generar en el servidor durante el paso de construcción. Como resultado, se elimina cualquier JavaScript innecesario en el HTML que se ejecutó en el servidor.
¿No hace esto Next.js también?
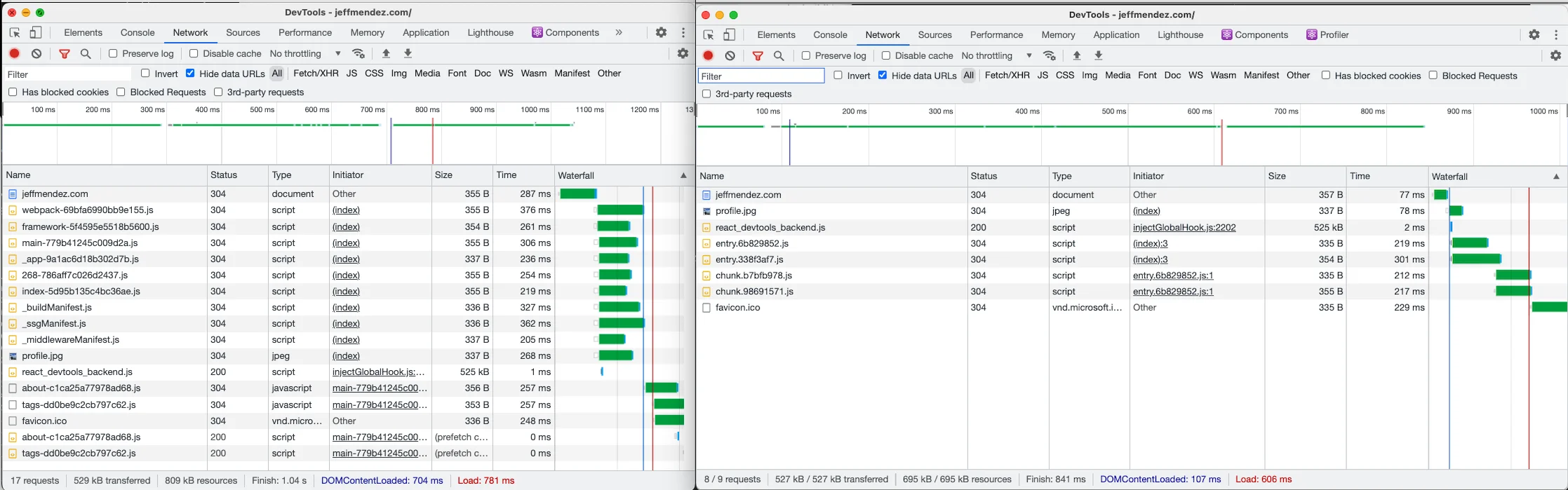
Bueno, sí y no. Next.js maneja esto, pero a costa de JavaScript y paquetes adicionales que se ejecutan en la página. Estos hidratan el contenido desde el servidor, permitiendo que siga siendo interactivo con JavaScript requerido en el lado del cliente (como animaciones y eventos). La página se envía con código adicional que habilita esta funcionalidad, independientemente de la interactividad, lo que aumenta el tamaño de carga. En comparación, con Astro, solo se envía el JavaScript requerido para hacer que la página sea interactiva y el código para iniciar la aplicación, sin ataduras a una biblioteca o lenguaje en particular. En un sitio web SPA básico, Next.js tarda alrededor de 704ms en cargarse, mientras que Astro solo tarda 107ms.


¡Hacia el futuro!
Estamos muy emocionados por Astro y esperamos trasladar algunos de nuestros contenidos. Permanece atento mientras publicamos más contenido sobre esta nueva herramienta que puede ayudar a los desarrolladores a mantener su productividad y enviar paquetes más pequeños. Se puede encontrar una migración del ejemplo aquí para que puedas tener una idea del esfuerzo que tomaría mover una página simple. Se necesitaron alrededor de 20 minutos desde que leí inicialmente la documentación hasta que moví toda la aplicación. El sitio web de la conversión Next.js a Astro puede obtenerse para utilizar con una configuración de typescript.
Publicaciones relacionadas
Mantente inclusivo con confianza
Comience ahora con A11yWatch para obtener herramientas de accesibilidad web automatizadas económicas y rápidas.
