Conversion en Astro à partir de Next.js
IngénierieSi vous êtes fortement impliqué dans la communauté React, vous connaissez peut-être un framework utilisé pour créer des applications Web statiques et côté serveur. Il offre plusieurs avantages, comme la transformation d'une application React côté client JavaScript en une application côté serveur qui construit le contenu HTML pour l'utilisateur. En d'autres termes, le code est expédié et prêt à être utilisé, éliminant le besoin pour l'utilisateur d'exécuter du code côté client pour construire les données ou la structure HTML.

Premier regard, un autre Framework ?
Initialement, en explorant ce projet après mon voyage dans le monde rapide des outils JavaScript, Astro est apparu comme étant très similaire à Next.js en termes de fourniture de génération de site statique (SSG). C'est une énorme victoire, car cela se traduit par de meilleures performances et plus encore. Cependant, la principale différence entre les deux est qu'Astro ne se préoccupe pas de la langue que vous utilisez. C'est un outil qui se concentre uniquement sur la construction de l'ensemble du HTML qui peut être généré sur le serveur pendant l'étape de construction. Par conséquent, tout JavaScript inutilisé sur le HTML exécuté sur le serveur est éliminé.
Next.js ne fait-il pas cela aussi ?
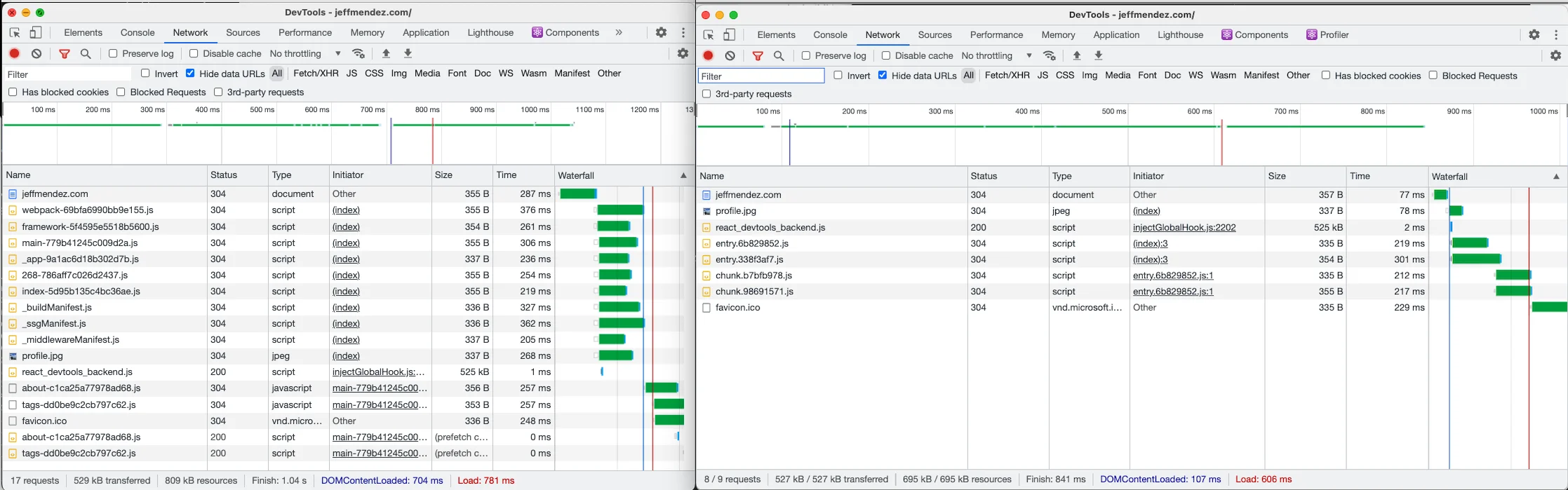
Eh bien, oui et non. Next.js gère cela, mais au prix de JavaScript supplémentaire et de bundles qui s'exécutent sur la page. Celles-ci hydratent le contenu à partir du serveur, lui permettant de rester interactif avec du JavaScript côté client requis (comme des animations et des événements). La page est expédiée avec du code supplémentaire qui permet cette fonctionnalité, quel que soit l'interactivité, ce qui rend la charge utile plus importante. En comparaison, avec Astro, seul le JavaScript requis pour rendre la page interactive et le code de lancement de l'application est expédié, sans contraintes liées à une bibliothèque ou une langue particulière. Sur un site Web SPA de base, Next.js prend environ 704 ms à charger, tandis qu'Astro ne prend que 107 ms.


Vers l'avenir !
Nous sommes très enthousiastes à l'idée d'Astro et avons hâte de transférer une partie de notre contenu. Restez à l'écoute car nous publierons d'autres contenus sur le nouvel outil qui peuvent aider les développeurs à maintenir leur productivité tout en expédiant de petits lots. La migration de l'exemple peut être trouvée ici pour avoir une idée de l'effort nécessaire pour déplacer une page simple. Cela a pris environ 20 minutes, de la lecture initiale de la documentation au déplacement de l'ensemble de l'application. Le site Web de la conversion Next.js en Astro peut être extrait pour une configuration TypeScript.
Articles associés
Restez inclusif en toute confiance
Commencez dès maintenant avec A11yWatch pour des outils d'accessibilité web automatisés abordables et rapides.
