A11yWatch platform features
Learn how we are leading the way on affordability, speed, and effectiveness for web accessibility auditing.
Accurate and fast web accessibility audits
Quickly identify, solve, and track web accessibility issues with A11yWatch's advanced reporting and monitoring capabilities. Receive notifications for new issues and control the frequency of reports based on your schedule. We caneasily handle large-scale websites with thousands to millions.
Visual website audit playground
View your website with elegant annotations of the issues on your page. Experiment with recommended fixes to validate changes before release in real-time. Verify how your website would respond to visual updates with tools that help validate contrast, alts, spacing, and more.
Streaming API Integrations
Get web accessibility results any-where at any time. We built many tools that can fit within your pipeline to help fine accessibility and web vitals. With usage uptime set to fit your budget take ideas to the next level while scaling on demand.
Some more of our features
On-Demand Audits
Improve user experience with detailed insights and enhance web accessibility quickly.
Real-Time Alerts
Stay informed with real-time alerts that empower action and resolve issues.
Expert Recommendations
Get expert tips and better website access for users of all abilities everywhere.
Simple Integrations
Streamline productivity with multiple integrations and tools for web access.
Streaming API
Simplify testing with a powerful API that meets web accessibility standards.
Live Viewer
Experiment and adjust accessibility properties before deploying code changes.
AI Enhanced
Detect web accessibility issues accurately and quickly with AI technologies.
Cost-Effective Solutions
Experience significant cost savings with advanced technology for testing.
Lightning-Fast Reporting
Receive comprehensive testing results in seconds or minutes.
Manual Audit Request
Send a request for a manual audit and receive a detailed report on all your content.
Webhooks
Create webhooks with various options to receive notifications for multiple events.
PDF Validation
Validate the accessibility of your PDFs to determine if they conform to ISO standards.
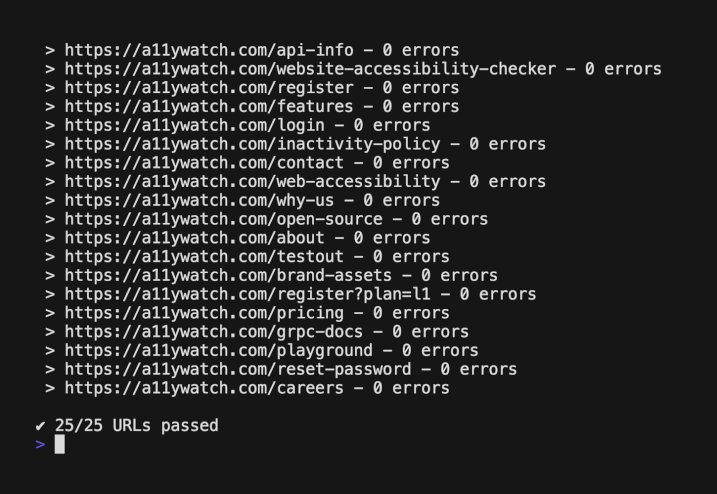
Web Accessibility CLI
Perform audits on any machine using the Command Line Interface. Get the CLI in shell with npm i a11ywatch-cli -g.

Concurrent Website Testing
Get instant reports for thousands to millions of pages with real web browsers, measuring compliance against WCAG A-AAA, Section 508, and other guidelines. With our platform, you'll get precise results, addressing up to 85% of web accessibility issues through code fixes and expert recommendations.
Lightning-fast
Get instant results without any downtime for your web pages, enabling seamless integration into every workflow. Our platform is designed to be small yet powerful, leveraging native features in Linux, macOS, and Windows to deliver cutting-edge performance.
Dynamic Testing
Evaluate your website in one location by adding custom actions to the process. Our platform autonomously handles real-world edge cases, making it easier for you to ensure complete compliance. Additionally, we provide simple no-code form builders to define real test flows that would occur on your pages.
Stay inclusive with confidence
Get started with A11yWatch now for affordable and speedy automated web accessibility tools.